SVGMarks can be used to process images for electron-beam lithography or for general purposes.
Transformation in electron-beam lithography
This part of the manual demonstrates the use of SVGMarks when processing images for electron-beam lithography. You can also watch the corresponding video tutorials. The files used in this manual can be downloaded from the Download section as a single zip file containing the used images and the design file in GDSII format.
After image transformation, the image can be automatically placed in a design file opened in Raith Nanosuite. The image can also be placed in other nanofabrication CAD software by manually inserting the coordinates provided by SVGMarks. If your nanofabrication software is not supported, please contact the author.
Click on one of the buttons below to jump to the appropriate section of the manual related to image transformation in electron-beam lithography.
Single image Multiple images SettingsAutomated transformation of multiple images (see also the video tutorial)
SVGMarks can automatically transform multiple images based on the transformation of a given image. This is useful in situations where multiple images are taken by a microscope with a motorized stage, which introduces the same distortion in all the images. SVGMarks can be used to transform all the images at once, based on the previous transformation of one of the images.
Automatic transformation of multiple images is included in the stitching option, as it allows all transformed images to be combined into a single large image. Only the automatic transformation of images is explained here. For more details on stitching, see Stitching.
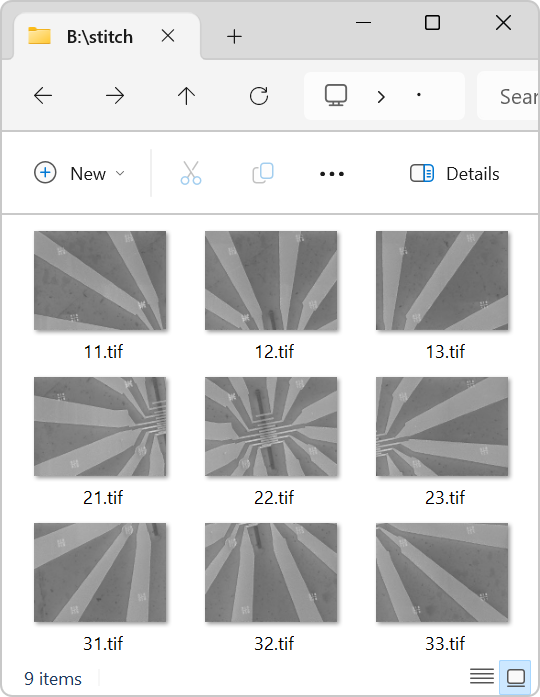
Figure 1 shows the contents of a folder containing 9 images taken with a scanning electron microscope (SEM) under the same conditions. The images are intentionally rotated about 11 degrees counterclockwise to demonstrate the capabilities of SVGMarks.

To automatically transform images, start by transforming one of the images using SVGMarks, as described in Transformation of a single image. Next, apply the same transformation to all other images. The entire procedure is detailed below.
-
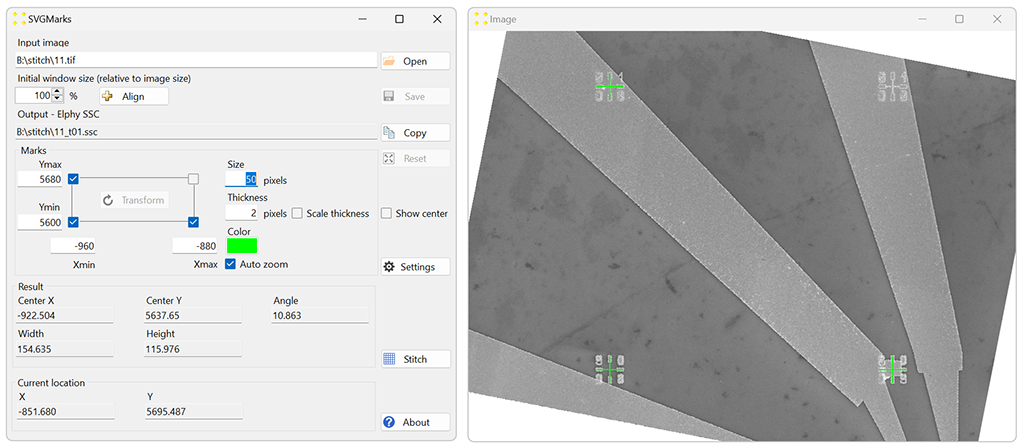
Transform one of the images using SVGMarks, as explained in Transformation of a single image. The choice of the image is arbitrary; however, if the stitching procedure were to be used, it is recommended to transform an image that is physically located in one of the corners of the structure. In the example shown in Figure 1, the image '11.tif' is selected. Figure 2 shows the result of transforming the image '11.tif.

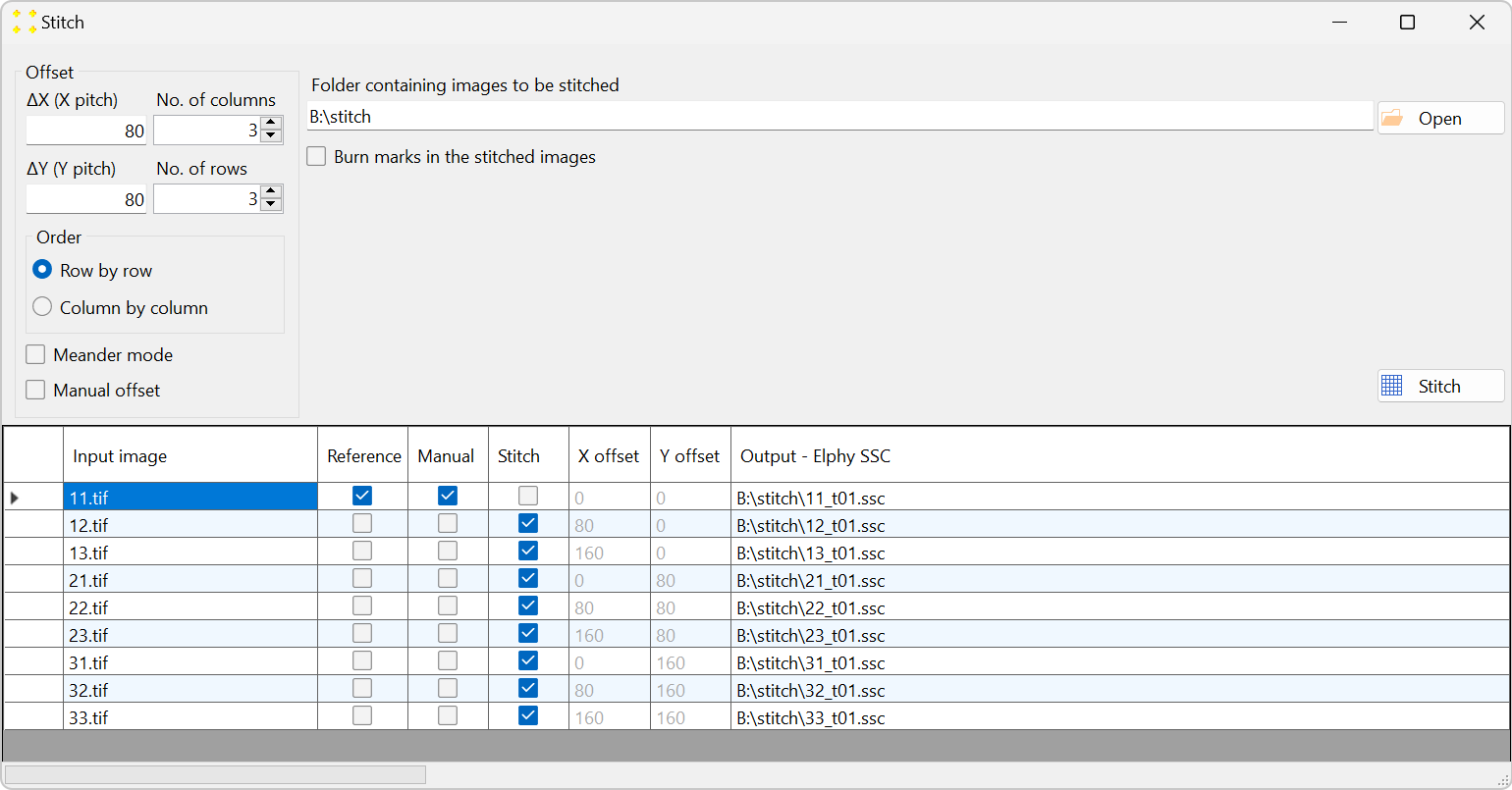
Figure 2. The result of the transformation of the image "11.tif". - Click the "Stitch" button to open the "Stitch" window shown in Figure 3.

Figure 3. The "Stitch" window, where you can define the images to be transformed and the corresponding stitching parameters (not used here). The "Stitch" column in the table indicates which images will be transformed. By default, SVGMarks selects all images except the reference image ("11.tif" in this case) to be transformed. Users can exclude some of the images from the transformation by clearing their checkboxes in the "Stitch" column. - the image transformed in the previous step ("11.tif") is the reference image with respect to which all other images should be transformed;
- all images to be transformed are located in the same folder as the reference image.
-
To apply the same transformation applied to image "11.tif" to all other images, simply ignore all settings in the "Stitch" window and click the "Stitch" button.
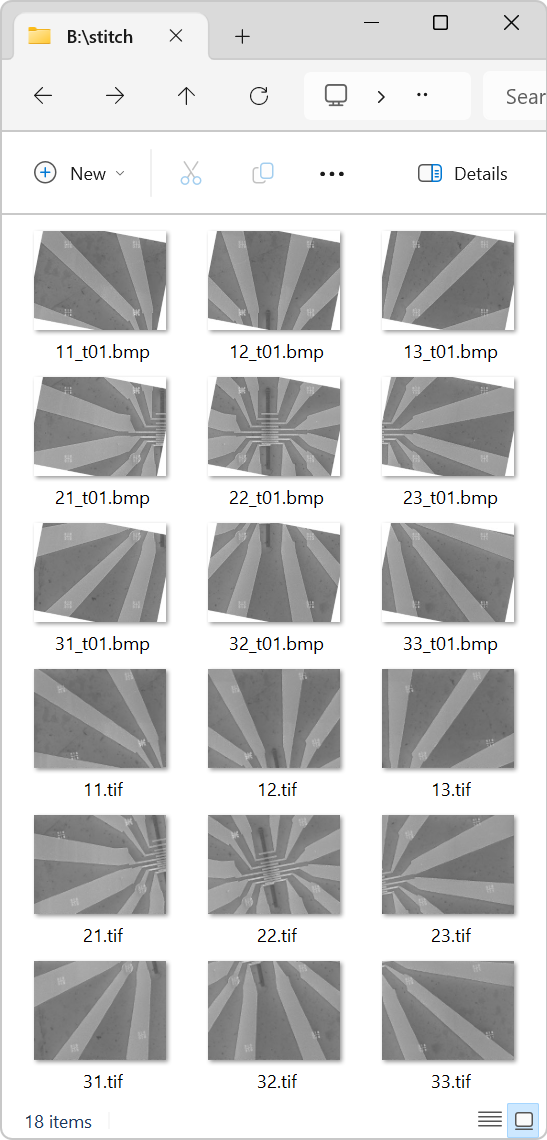
In this example, SVGMarks will generate bitmap (BMP), SVG, and SSC images for each of the images in the folder (apart from the reference image 11.tif) as if they were manually transformed. The image contents of the folder are shown in Figure 4. The first nine images displayed in the figure are transformed bitmap images.

Figure 4. Part of the folder content after automatic transformation. Only images are shown.
By default, SVGMarks assumes that:
In the table at the bottom of the window, SVGMarks lists all images found in the folder of the reference image. If the images to be transformed are located in a different folder, click the "Open" button (under "Folder containing images to be stitched") to browse for one of the images you want to transform. Once the image is selected, its folder will be used.